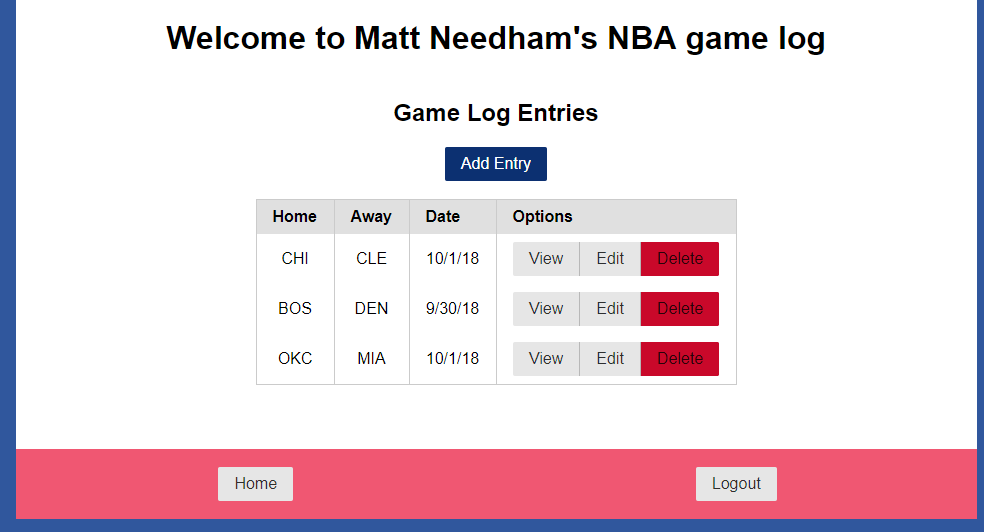
Now that the NBA season is underway, I am using the NBA game log tool I built. This allows me to track the games I watch and the notes I take. I’m primarily interested in tracking how much I have watched of each team so I can keep an eye on the entire league.
This idea was included in my previous projects post. Last season I tracked the games I watched in a spreadsheet. So far this app is easier to use, especially for looking at the data as a whole, and adds the capability of logging notes.
I built this app using the Javascript MEAN stack: MongoDB, Express.js, Angular, and Node.js. This was my most ambitious Javascript project to date. I have learned a lot, especially regarding API design. I’m proud of what I have built so far but have more I would like to do such as:
- Better design and interface
- Password reset for users
- Different analysis dashboards, such as for a particular team or player
- Customizable sharing options for different users
Anyone can create an account and use the app but I mostly built it for my NBA viewing and for my Javascript experience.