Last week I wrote about a few projects I want to tackle in my spare time. Friday night I started work on an NBA game log tool. Last night, I successfully deployed my initial app to Heroku! You can check it out here.
The goal of this tool is to easily log and recall notes about NBA teams and players. As I wrote previously, I think the “eye test” of watching games is just as important as studying player statistics. To use the eye test effectively I think you need to keep notes as systematized as possible.
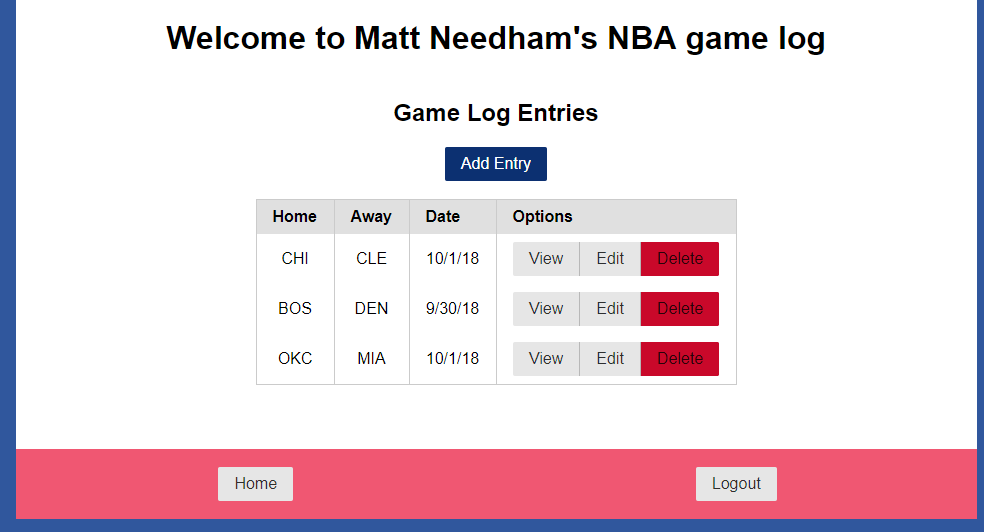
When you log in, you see all existing notes. You can add an entry for a game you watched which includes the teams playing, the date, how much of the game you watched, and your notes on the game. Log entries can be edited or deleted. There is also a functioning registration and login system for users.
I have a long list of features to keep adding, here are my top priorities:
- Differentiate notes of different users
- Search notes for a specific team
- Associate notes with specific players
- Better visual layout
- Possibly, related Android and iOS apps
- A snappier name (NBAeyeTest?)